
HTML DERSLERİ ANASAYFA ÖNCEKİ DERS
Konu başlığına tıklayarak detayları görebilirsiniz!!!
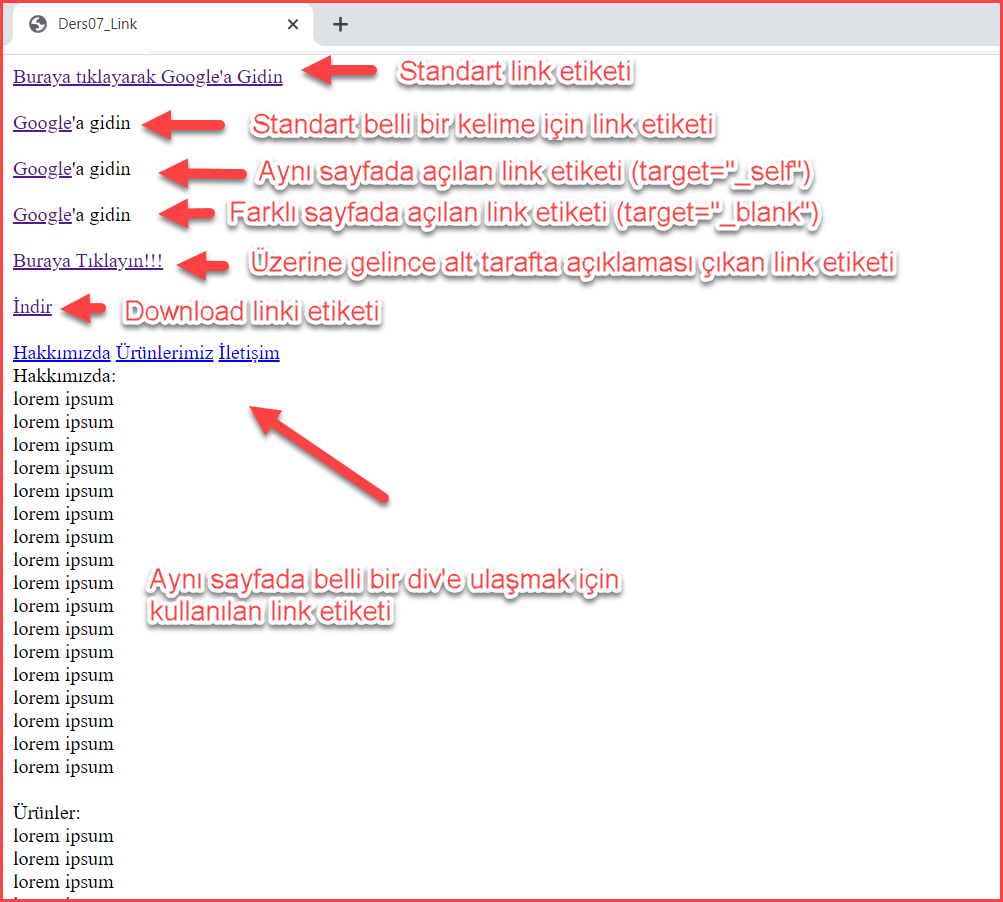
HTML sayfamıza link eklemek için link etiketini yani <a> etiketini kullanıyoruz. Bunun için link etiketimiz içerisinde href niteliğini kullanıp hangi sayfaya gitmesini istiyorsak o sayfanın linkini tırnak içerisinde belirtiyoruz.
<a href="https:/www.google.com">Buraya tıklayarak Google'a gidin</a>
Eğer tüm metnimize değilde sadece belirli bir kelime üzerinde link vermek istiyorsak etiketimize ait olan sondaki </a> etiketimizi o kelimenin sonuna koymamız yeterli olacaktır.
<a href="https:/www.google.com">Google'a</a> gidin
Link etiketi içerisinde ek olarak target niteliğini kullanarak linkimizin nasıl açılmasını istediğimizi tırnaklar içerisinde belirtiyoruz. target="_self" dersek eğer bu linki bulunduğumuz aynı sayfa üzerinde açmasını sağlar. Bunu hiç yazmasak da bu işlemi yapıyor zaten ama bilgi amaçlı olarak görülmesi açısından belirtiyorum.
<a href="https:/www.google.com" target="_self">Google'a</a> gidin
Eğer linke tıkladığımda farklı bir sekmede açmasını istersem target="_blank" şeklinde kullanıyorum.
<a href="https:/www.google.com" target="_blank">Google'a</a> gidin
Herhangi bir kelime (Buraya tıklayın gibi) için link verdiğimizde ve üzerine geldiğimizde alt tarfında bir açıklama çıkmasını istiyorsak title="Google" şeklinde title niteliğini kullanarak bunu belirtebiliriz.
<a href="https:/www.google.com" target="_blank" title="Google">Buraya Tıklayın!!!</a>
Download linki oluşturmak için href içerisinde tınaklar arasına indirilmek istenen dosyanın bulunduğu kısayolu yazıyoruz. Ve hemen ardından download yazarak linke tıkladığımızda dosyayı indirmesini sağlıyoruz.
<a href="Ders07_Link.html" download >Buraya Tıklayın!!!</a>
Bazen tek sayfa html projeleri de geliştirebiliyoruz. Bu gibi durumlarda aynı sayfa içerisinde Hakkımızda, İletişim vs. gibi bölümlere de linkleme yapıp sayfanın o bölümüne atlanmasını sağlayabiliriz. Özellikle son dönemlerde tek sayfa çalışmalarda menü kısmında çok kullanılan bir yöntemdir. Bunun için id niteliğini kullanarak her bölümümüze yani <div> içerisine bir isim veriyoruz ki linkimize tıkladığımızda bu id doğrultusunda hareket edebilsin. Burada id belirlerken başına mutlaka # işaretini koymayı unutmuyoruz. Bir de aynı sayfada aynı isimde id'ye sahip iki <div> olamayacağını unutmuyoruz.
<a href="#hakkimizda">Hakkımızda</a>
<a href="#urunler">Ürünlerimiz</a>
<a href="#iletisim">İletişim</a>
<br/>
<div id="hakkimizda">
Hakkımızda: <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
</div>
<br>
<div id="urunler">
Ürünlerimiz: <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
</div>
<br>
<div id="iletisim">
İletişim: <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
lorem ipsum <br>
</div>
</body>
</html>
TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders07_Link</title> </head> <body> <a href="https:/www.google.com">Buraya tıklayarak Google'a gidin</a> <br/> <a href="https:/www.google.com">Google'a</a> gidin <br/> <a href="https:/www.google.com" target="_self">Google'a</a> gidin <br/> <a href="https:/www.google.com" target="_blank">Google'a</a> gidin <br/> <a href="https:/www.google.com" target="_blank" title="Google">Buraya Tıklayın!!!</a> <br/> <a href="Ders07_Link.html" download >Buraya Tıklayın!!!</a> <br/> <br/> <a href="#hakkimizda">Hakkımızda</a> <a href="#urunler">Ürünlerimiz</a> <a href="#iletisim">İletişim</a> <br/> <div id="hakkimizda"> Hakkımızda: <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> </div> <br> <div id="urunler"> Ürünlerimiz: <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> </div> <br> <div id="iletisim"> İletişim: <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> lorem ipsum <br> </div> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

Resimler için HTML'de <img> yani image etiketini kullanıyoruz. Bu etiket kendi kendini kapatan etiketlerden ve HTML5 ile artık sonuna slash (/) işareti de koymamız da gerekmiyor.
Bu etiketimiz tek başına pek birşey ifade etmiyor. Bu nedenle herhangi bir resim dosyasını derslerimizin bulundğu klasöre kaydediyoruz <img> etiketi içerisinde kullanabilmek adına (formatı jpeg, png, gif olabilir farketmez). Etiket içerisinde src niteliğini kullanarak tırnaklar içerisinde resmimizin bulunduğu klasörün yolunu belirtmemiz gerekiyor. Bu şekilde resmimizi klasörde bulunan boyutlarıyla direk eklemiş oluyoruz.
<img src="avengers.jpg">
TARAYICI EKRAN GÖRÜNTÜSÜ:

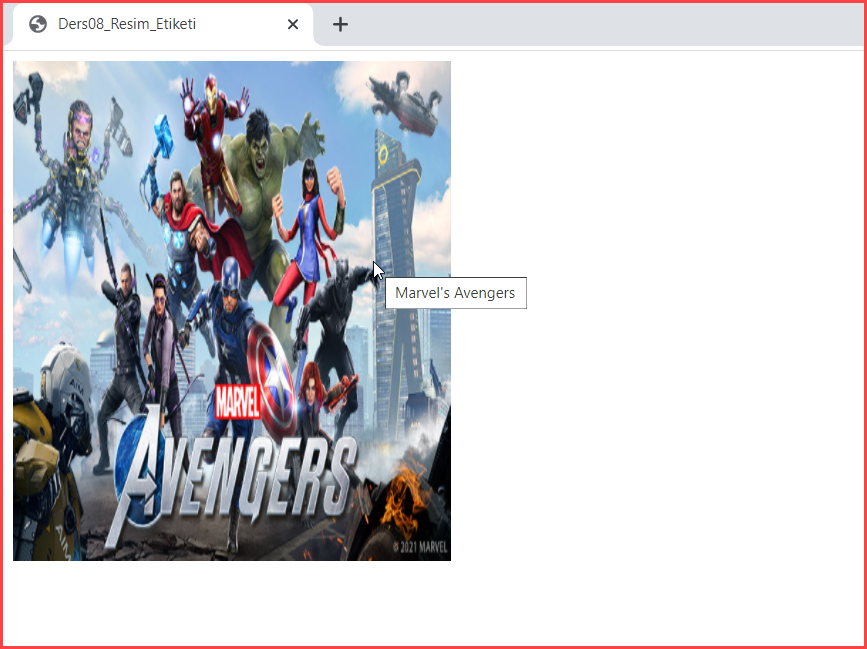
Resmin boyutları üzerinde oynama yapabiliyoruz. Boyutlarda genişliği belirtmek için width niteliğini kullanıp istediğimiz genişliği tırnak içerisinde pixel türünden yazıyoruz. Yine aynı şekilde yüksekliği belirtmek için de height niteliğini kullanarak istediğimiz yüksekliği yine pixel türünden belirtiyoruz. Bunun dışında daha önce öğrendiğimiz title niteliğini kullanarak resmin üzerine geldiğimizde bir açıklama kutucuğu çıkmasını sağlayabiliriz. alt niteliğini kullanarak resmimizin açılmaması veya yanlış resim yolu vermemiz durumunda tarayıcı da açıklama niteliğinde bir yazı çıkmasını da sağlayabiliriz.
<img src="avengers.jpg" width="350" height="400" title="Marvel's Avengers" alt="Marvel's Avengers">
TARAYICI EKRAN GÖRÜNTÜSÜ:

TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders08_Resim_Etiketi</title> </head> <body> <img src="avengers.jpg"> <img src="avengers.jpg" width="350" height="400" title="Marvel's Avengers" alt="Marvel's Avengers"> </body> </html>
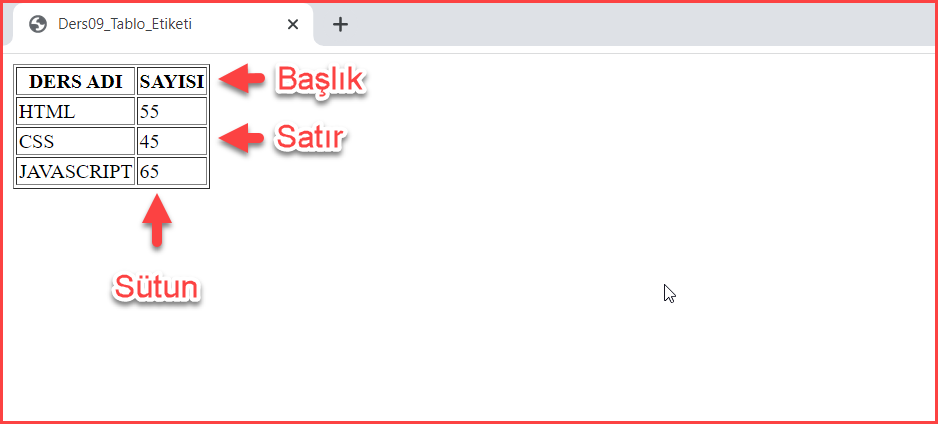
HTML'de tablo oluşturabilmek için <table></table> etiketini kullanıyoruz. Tablo başlığını oluşturmak için <table></table> etiketleri içerisinde <th></th> etiketini kullanıyoruz. Bu şekilde tablo başlıklarımız kalın ve ortalanmış bir şekilde gösterilecektir otomatik olarak. <table></table> etiketlerimiz arasında da satırları oluşturmak için <tr></tr> etiketini ve sütunları oluşturmak için de <td></td> etiketini kullanıyoruz.
Tablomuzun çizgilerini oluşturmak için <table> etiketimiz içerisinde border niteliğini kullanarak pixel türünden çizgi kalınlığını belirtiyoruz.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders09_Tablo Etiketi</title> </head> <body> <table border="1" > <tr> <th>DERS ADI</th> <th>SAYISI</th> </tr> <tr> <td>HTML</td> <td>55</td> </tr> <tr> <td>CSS</td> <td>45</td> </tr> <tr> <td>JAVASCRIPT</td> <td>65</td> </tr> </table> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

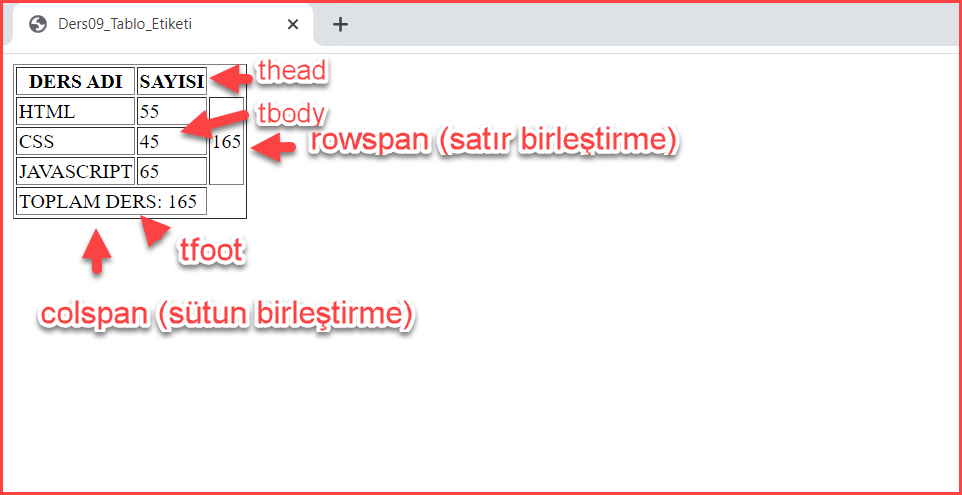
Tablolarımızda ayrıca head (başlık), body (gövde) ve footer (alt bilgi) kısımlarını da ayrı ayrı düzenleyebiliyoruz. Başlıkla ilgili etiketlerimizi <thead></thead>, gövde ile ilgili etiketlerimizi <tbody></tbody>, alt bilgi ile ilgili etiketlerimizi <tfoot></tfoot> etiketleri arasına alıyoruz.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ders09_Tablo Etiketi</title>
</head>
<body>
<table border="1" >
<thead>
<tr>
<th>DERS ADI</th>
<th>SAYISI</th>
</tr>
</thead>
<body>
<tr>
<td>HTML</td>
<td>55</td>
</tr>
<tr>
<td>CSS</td>
<td>45</td>
<td rowspan="3" >165</td>
</tr>
<tr>
<td>JAVASCRIPT</td>
<td>65</td>
</tr>
</tbody>
<tfoot>
<td colspan="2" >TOPLAM DERS: 165</td>
</tfoot>
</table>
</body>
</html>
Tablomuzun footer kısmında olduğu gibi eğer tek sütun yazarsak bu durumda ikinci sütunumuzu boş olarak gösterecektir. Bu tek sütunu her iki sütünumuzu kapsayacak şekilde düzenlemek için <td> etiketimiz içerisinde colspan niteliğini kullanarak tırnaklar içerisinde kaç adet sütunu birleştirmek istediğimizi belirtiyoruz. Örneğimizde 2 adet olduğu için 2 yazıyoruz. Aynı işlemi satırları birleştirmek için de yapabiliyoruz. Bu durumda da üçüncü bir <td></td> etiketi oluşturup <td> etiketimiz içerisinde rowspan niteliğini kullanarak yine tırnaklar içerisinde kaç satırı birleştirmek istediğimizi belirtiyoruz.
TARAYICI EKRAN GÖRÜNTÜSÜ:

HTML'de üç çeşit liste etiketi bulunmaktadır. Birincisi düzensiz yani unordered listeler, İkinicisi düzenli yani ordered listeler, üçüncüsü ise tanım listeridir.
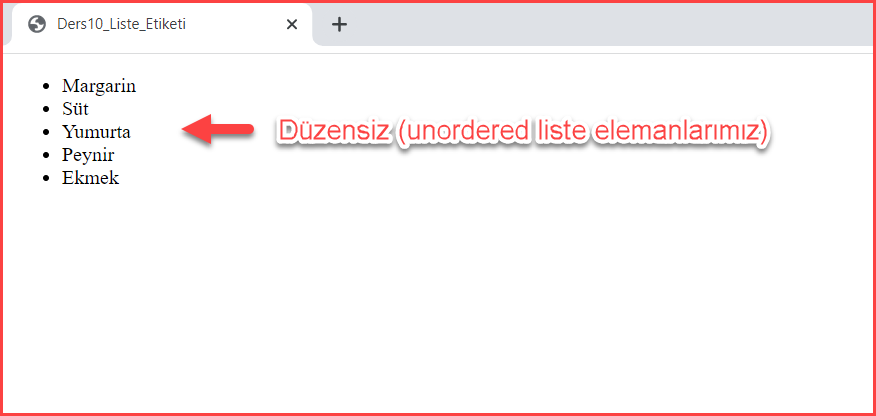
Düzensiz (unordered) listelerde <ul></ul> etiketlerini kullanarak listemizi oluşturup, içerisinde <li></li> etiketlerinin arasında da listemizin elemanlarını belirtiyoruz. Sistem otomatik olarak başlarına işaret koyarak listemizi oluşturacaktır. İstediğimiz kadar içiçe listeler oluşturablmek için <li></li> etiketlerimiz arasında yine <ul></ul> etiketleri içerisinde yeni <li></li> etiketleri oluşturarak liste elemanımızın altında da başka listeler oluşturabiliriz. Yine <ul> etiketimiz içerisinde type niteliğini kullanarak tırnaklar içerisinde "circle" kullanaıp baştaki işareti daire, "square" kullanıp baştaki işaretlemeleri kare vs. gibi yapabiliriz.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders10_Liste_Etiketi</title> </head> <body> <ul> <li>Margarin</li> <li>Süt</li> <li>Yumurta Peynir</li> <li>Peynir</li> <li>Ekmek</li> </ul> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

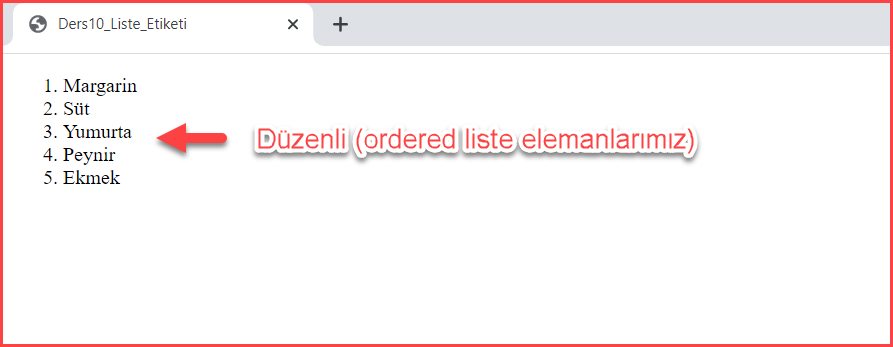
Düzenli veya sıralı (ordered) listelerde <ol></ol> etiketlerini kullanarak listemizi oluşturup, içerisinde yine <li></li> etiketlerinin arasında listemizin elemanlarını belirtiyoruz. Sistem otomatik olarak düzenli listemizi başına rakalamlar koyarak oluşturacaktır. Bu liste biçiminde type niteliğini kullanarak tırnaklar içerisinde "A" kullanarak rakam yerine A'dan Z'ye veya tırnaklar içerisinde "i" kullanarak rakam yerine roma rakamıyla sıralamaları oluşturabiliriz. Sıralı listelerde start niteliğini kullanıp örneğin tırnak içerisinde "3" dersek sıralamaya 3'ten başlayacaktır.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders10_Liste_Etiketi</title> </head> <body> <ol> <li>Margarin</li> <li>Süt</li> <li>Yumurta Peynir</li> <li>Peynir</li> <li>Ekmek</li> </ol> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

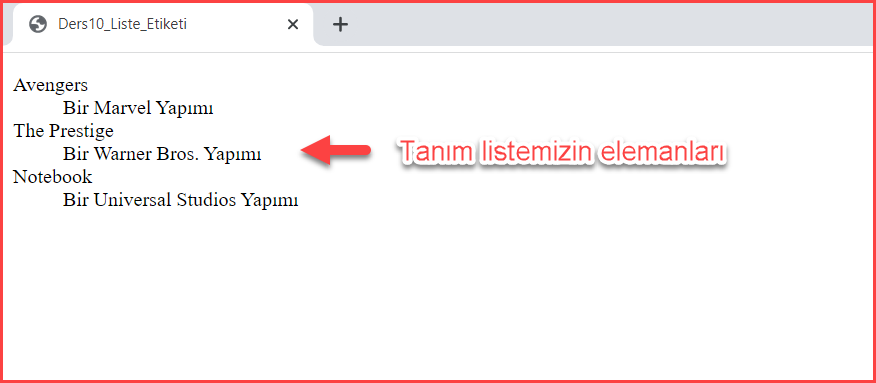
Tanım listelerinde <dl></dl> etiketlerini kullanarak listemizi oluşturup, içerisinde yine <dt></dt> etiketlerinin arasında listemizin elemanlarını belirtiyoruz. <dd></dd> etiketleri arasında tanım veya açıklamalarını belirtiyoruz. Bu çok kullanılan bir liste biçimi değil ama yine de bilginiz olması açısından göstermek istedim.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders10_Liste_Etiketi</title> </head> <body> <dl> <dt>Avengers</dt> <dd>Bir Marvel Yapımı</dd> <dt>The Prestige</dt> <dd>Bir Warner Bros. Yapımı</dd> <dt>Notebook</dt> <dd>Bir Universal Studios Yapımı</dd> </dl> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders10_Liste_Etiketi</title> </head> <body> <ul> <li>Margarin</li> <li>Süt</li> <li>Yumurta Peynir</li> <li>Peynir</li> <li>Ekmek</li> </ul> <ol> <li>Margarin</li> <li>Süt</li> <li>Yumurta Peynir</li> <li>Peynir</li> <li>Ekmek</li> </ol> <dl> <dt>Avengers</dt> <dd>Bir Marvel Yapımı</dd> <dt>The Prestige</dt> <dd>Bir Warner Bros. Yapımı</dd> <dt>Notebook</dt> <dd>Bir Universal Studios Yapımı</dd> </dl> </body> </html>
