HTML DERSLERİ ANASAYFA ÖNCEKİ DERS SIRADAKİ DERS
Konu başlığına tıklayarak detayları görebilirsiniz!!!
Oluşturduğumuz HTML dosyasında görüldüğü üzere HTML anayapısı etiketlerin içerisine yazılan elemanlardan oluşur. Bütün HTML etiketleri "<" işareti ile başlayıp ">" işareti ile biter. Bazı etiketler kapanış etiketi kullanmaz. Bu durumda etiketin sayfaya ilave edeceği içerik, etiketin niteliği(attribute) ile tanımlanır. Attribute sadece açılış etiketi içerisine yazılabilir ve o etikete ait bazı özellikleri belirlemek ve saklamak veya değiştirmek için kullanılır. Kafamıza göre etiket belirleyemiyoruz, tüm kullanılabilir etiketler yazılım dili tarafından önceden tanımlanmıştır.
HTML kodlarken belirli bir özellik belirtmek için tag yani etiketler kullanılır. Bu belli başlı etiket isimlerini öğrendikten sonra nerede, nasıl kullanıldıklarını bilirsek aslında bir bakıma HTML kodlama konusunda kendimizi öğrenmiş sayabiliriz.
İki çeşit HTML etiketi mevcuttur. Biri kendisi kapanan diğer açılıp kapanan etiket türleridir. Etiketler küçüktür (<) işaretiyle başlayıp büyüktür (>) işaretiyle biter ve arasına etiket adı yazılır. Açılıp kapanan etiket türünde aşağıdaki şekilde etiketi kapatırken küçüktür işaretinden sonra slash (/) işaretini ekliyoruz.
<etiket_adı> </etiket_adı>
Kendi kendine kapanan etikette aşağıdaki şekilde bir dizilime sahiptir.
<etiket_adı />
Etiket adlarını kafamızdan uyduramıyoruz. Bunlar HTML geliştiricileri tarafından daha önce belirlenmiştir. HTML'de her etiket belirli Evrensel Niteliklere (Global Attribute) sahiptir. Aşağıda belirttiğimiz etiketler olmazsa olmaz etiketlerimizdir.
TOPLU DERS KODU:
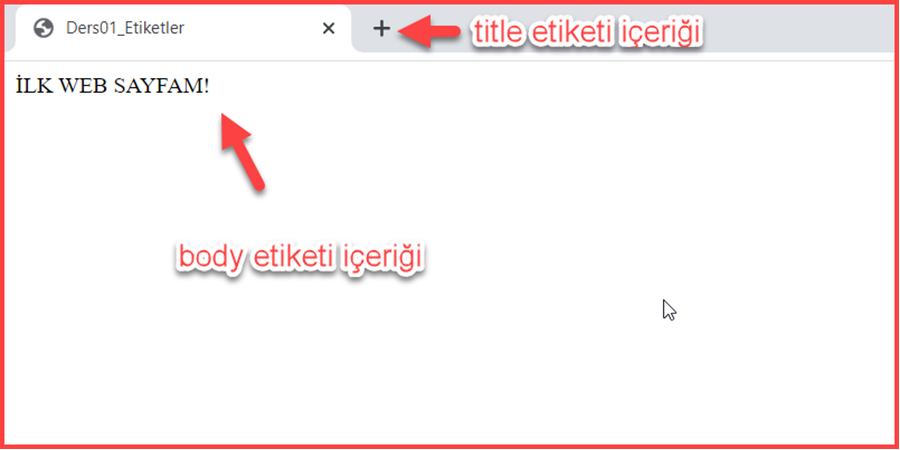
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders01_Etiketler</title> </head> <body> İLK WEB SAYFAM! </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

Her HTML etiketi belirli bir görüntü seviyesine sahiptir. HTML'de Block (blok) ve Inline (satır içi) olarak iki çeşit görüntü seviyesi mevcuttur.
Görüntü seviyelerinden blok için <div> ve inline için <span> en çok kullanacağımız iki etiket olabilir.
TOPLU DERS KODU:
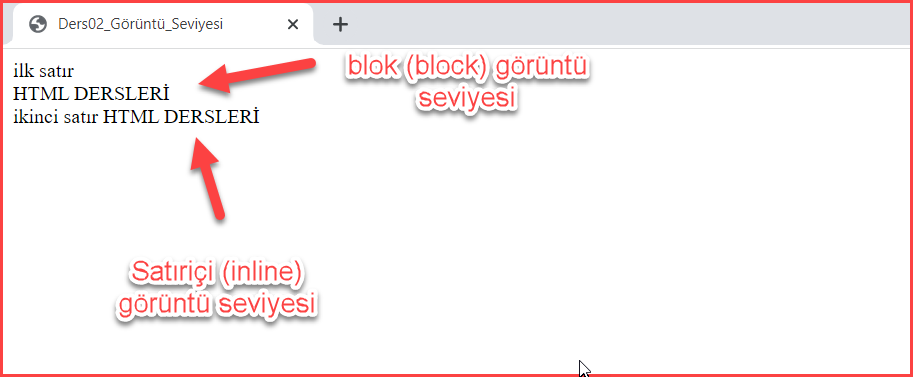
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders02_Goruntu_Seviyesi</title> </head> <body> ilk satır <div>HTML DERSLERİ</div> ikinci satır <span>HTML DERSLERİ</span> </body> </html>
Blok veya inline seviyesinden iki etiketin en büyük farkı blok olan etiketin genişliği %100'dür yani sayfayı komple kaplar yatay olarak. Örneğimizde olduğu gibi inline yani <span> etiketimizden önce yazdığımız ikinci satır ise etkitemizin olduğu satırda yazılmıştır.
<div> etiketini daha çok bir container olarak yani diğer etiketleri bloklar halinde ayrı ayrı bir kapsayıcı olarak kullanabiliriz. Yani aynı web sayfasında hakkımızda, iletişim gibi iki kısmı 2 blok olarak ayrı ayrı <div> ile oluşturabiliriz. Her iki blok içerisinde de istediğimiz çeşitli etiketleri de kullanabiliriz.
Genel olarak etiketlerin asıl kullanım amaçları CSS ile birlikte daha fazla ortaya çıkacaktır. Şimdi tam olarak anlayamamış olsanız da sonraki derslerde örneklerle birlikte bu konular daha da netleşecektir.
TARAYICI EKRAN GÖRÜNTÜSÜ:

HTML'de paragraf oluşturabilmek için <p></p> etiketini kullanıyoruz. <p></p> etiketi blok görüntü seviyesinden bir etikettir.
Paragraf etiketi içerisinde belirli özelliklerle gelir. Otomatik olarak yukarıdan ve aşağıdan bir satır boşluk bırakma gibi. Tabi bu özellikler üzerinde yine CSS öğrendiğimizde oynayabileceğiz.
TOPLU DERS KODU:
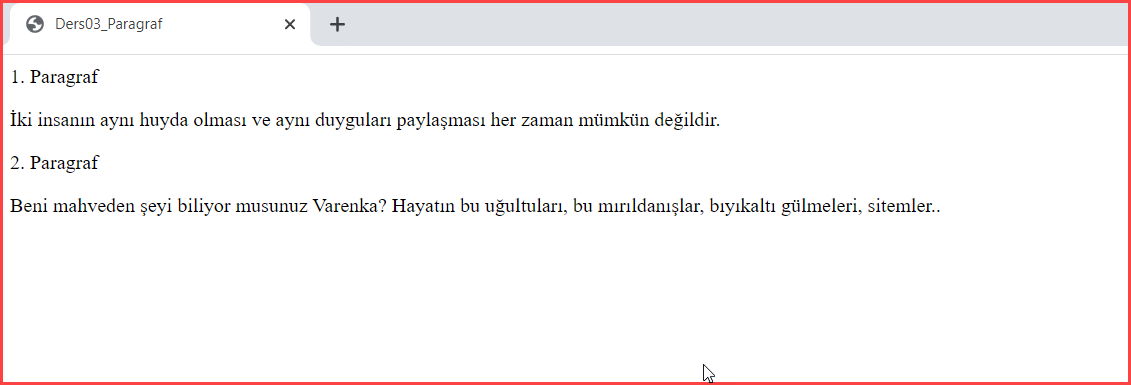
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders03_Paragraf</title> </head> <body> 1. Paragraf <p>İki insanın aynı huyda olması ve aynı duyguları paylaşması her zaman mümkün değildir.</p> 2. Paragraf <p>Beni mahveden şeyi biliyor musunuz Varenka? Hayatın bu uğultuları, bu mırıldanışlar, bıyıkaltı gülmeleri, sitemler..</p> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

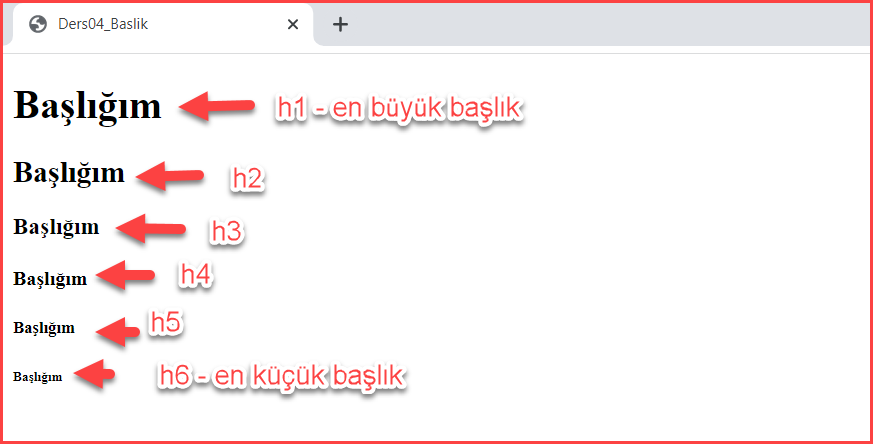
HTML'de başlık oluşturabilmek için h1'den h6'ya kadar çeşitli etiketler kullanıyoruz.. <h1></h1> en önemli en baskın başlığı temsil ederken <h6></h6> en düşük başlığı temsil eder. Yine blok türünden bir etikettir.
Başlık etiketleri de içerisinde belirli özelliklerle gelir. Font, büyüklük, kalınlık, yazı stili, yukarıdan aşağıdan boşluk gibi.
TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders04_Başlık</title> </head> <body> <h1>Başlığım</h1> <h2>Başlığım</h2> <h3>Başlığım</h3> <h4>Başlığım</h4> <h5>Başlığım</h5> <h6>Başlığım</h6> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

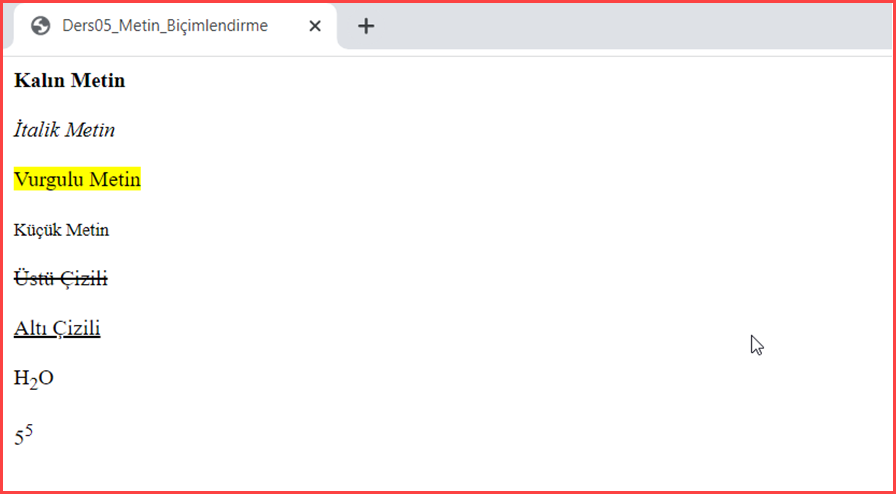
HTML'de metin (text) biçimlendirmeleri için çeşitli etiketler kullanabiliyoruz..
Metin biçimlendirmelerine geçmeden önce yazdığımız HTML kodunun sayfamızda bir satır altta olması için <br/> etiketini kullanıyoruz. Bu şekilde metinlerimiz yanyana değil altalta görünecektir.
<b></b> etiketini metnimizin daha kalın olabilmesi için kullanıyoruz.
<b>Kalın Metin</b>
<i></i> etiketini metnimizi italik yapabilmek için kullanıyoruz.
<i>İtalik Metin</i>
<mark></mark> etiketini metnimizin arka planını farklı renkle vurgulamak için kullanıyoruz.
<mark>Vurgulu Metin</mark>
<small></small> etiketini metnimizin daha küçük olması için kullanıyoruz.
<small>Küçük Metin</small>
<s></s> etiketini metnimizin üstünü çizmek için kullanıyoruz.
<s>Üstü Çizili</s>
<u></u> etiketini metnimizin altını çizmek için kullanıyoruz.
<u>Altı Çizili</u>
<sub></sub> etiketini altı değerler vermek için kullanıyoruz. Altta olmasını istediğimiz değeri <sub></sub> etiketleri içerisine yazıyoruz.
H<sub>2</sub>O
<sup></sup> etiketini üstü değerler vermek için kullanıyoruz. Üstte olmasını istediğimiz değeri <sup></sup> etiketleri içerisine yazıyoruz.
5<sup>5</sup>
TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders05_Metin_Biçimlendirme</title> </head> <body> <b>Kalın Metin</b> <br/> <i>İtalik Metin</i> <br/> <mark>Vurgulu Metin</mark> <br/> <small>Küçük Metin</small> <br/> <s>Üstü Çizili</s> <br/> <u>Altı Çizili</u> <br/> H<sub>2</sub>O <br/> 5<sup>5</sup> </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ:

HTML'de alıntıları gösterebilmek için de çeşitli etiketler kullanabiliyoruz..
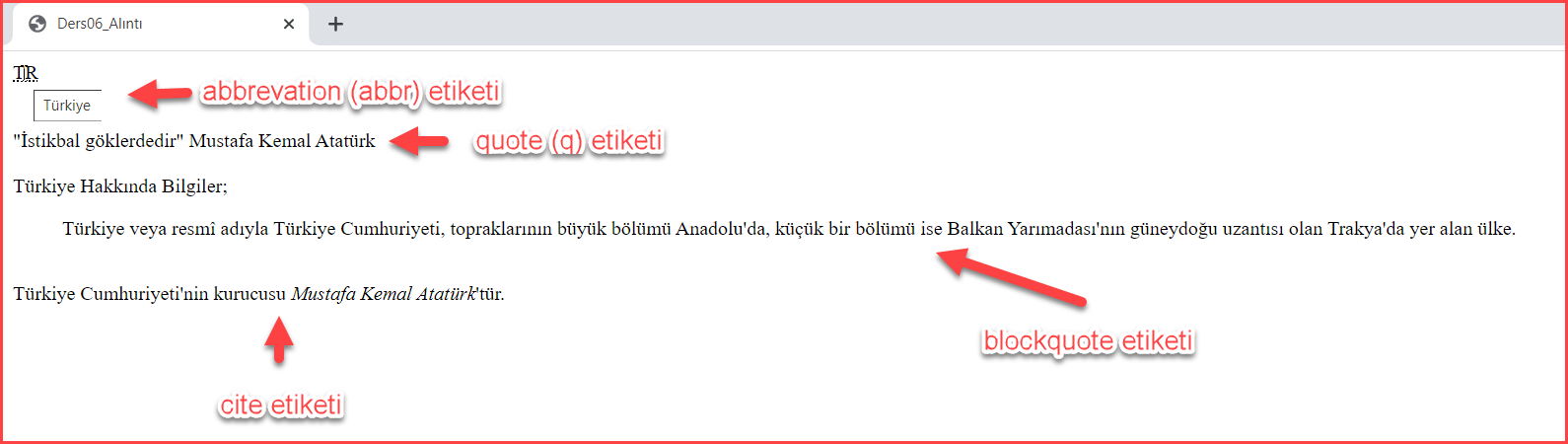
<abbr></abbr> yani abbreviation etiketini bir kısaltma yazdığımızda TR gibi, bu kısaltmanın üzerine geldiğimizde alt tarafında uzun halinin yani Türkiye şeklinde görünmesini sağlıyoruz.
<abbr title="Türkiye">TR</abbr>
<q></q> yani quote etiketini metnimizin başına ve sonuna otomatik tırnak işareti koyarak bir alıntı olduğunu göstermek için kullanıyoruz.
<q>İstikbal göklerdedir</q> Mustafa Kemal Atatürk
<blockquote></blockquote> etiketini çeşitli açıklamalarda paragraf şeklinde metnimizi farklı bir alanda gösterebilmek için kullanıyoruz.
Türkiye Hakkında Bilgiler;
<blockquote>
Türkiye veya resmî adıyla Türkiye Cumhuriyeti,
topraklarının büyük bölümü Anadolu'da, küçük bir bölümü ise Balkan
Yarımadası'nın güneydoğu uzantısı olan Trakya'da yer alan ülke.
</blockquote>
<cite></cite> etiketini metnimizde herhangi bir alanı italik yaparak daha belirgin hale getirebilmek için kullanıyoruz.
Türkiye Cumhuriyeti'nin Kurucusu <cite>Mustafa Kemal Atatürk</cite>'tür.
TOPLU DERS KODU:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ders06_Alıntı</title> </head> <body> <abbr title="Türkiye">TR</abbr> <br/> <br/> <q>İstikbal göklerdedir</q> Mustafa Kemal Atatürk <br/> <br/> Türkiye Hakkında Bilgiler; <blockquote> Türkiye veya resmî adıyla Türkiye Cumhuriyeti, topraklarının büyük bölümü Anadolu'da, küçük bir bölümü ise Balkan Yarımadası'nın güneydoğu uzantısı olan Trakya'da yer alan ülke. </blockquote> <br/> Türkiye Cumhuriyeti'nin Kurucusu <cite>Mustafa Kemal Atatürk</cite>'tür. </body> </html>
TARAYICI EKRAN GÖRÜNTÜSÜ: